MSTU5003_ProjectOne
For Project one – responsive resume, what in my mind was to create a website
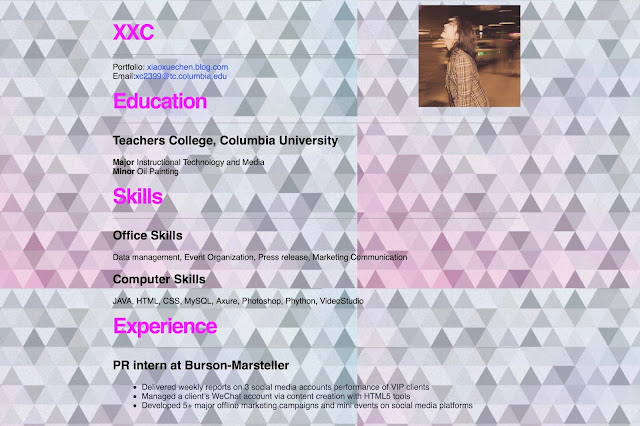
page of my own style. The design purpose of this responsive resume is to show some
of my personal information in a creative website form, yet it is not a
completed resume that I use for seeking for jobs. The intended audience are my
peers and people who are interested in web design.
For the design inspiration, I just learned it from in-class lab. At
first, I did not have any idea of what a web resume should like as I only used
traditional resume for job application before. I made some changes of the design and decoration based on the in-class html and CSS code, and added several elements of my own style.
After the first class, I have built a basic website with html (as
version 1 shows). I found that it is important to use html to build a framework
at first, and then consider the layout and decoration. Using html and CSS, I
would like to beautify my portfolio website with minimalist style. Therefore, I
changed the fancy background picture to a linear-gradient one. For the head of the page, I put my name and
motto on the left, and a retro girl’s gif on the right. Then I reorganized the
body content into three columns. The first problem I met was that I had no idea
dealing with the size and location of my resume picture. Thanks to the help
from Slack, I finally found that I can play around with the width and height of
the picture in “inspect” version and find the size I want. Moreover, I started
to realize that we should always dare to try when coding our own website. It is
common that sometimes we may get lost and have no idea of what the website
should look like during the design process, and learning from great websites
can bring us some inspiration. For the next project, I will make more efforts to explore new things and create more original design.





Comments
Post a Comment